Desenvolvimento Web Seguro:
Não se trata só de funcionarAlessandro Feitoza
- Fortaleza, Ceará
- Professor de códigos e outras computarias ( ͡° ͜ʖ ͡°)
- Programador/Dev/Severino
- PHP com Rapadura | PHPeste
- Backend Developer BussolaSocial
- TechLead SertãoDev

Agenda
- 1. Introdução à segurança web
- 2. Autenticação e Autorização
- 3. Validação e Saneamento de Dados
- 4. Segurança em APIs
- 5. Armazenamento seguro
- 6. Segurança no Frontend
- 7. Infraestrutura e DevOps
- 8. Simulações e análises
⚠️ EU não sou especialista
- Sou desenvolvedor curioso e preocupado com a segurança das aplicações que faço
O minimo:
- Fundamentos
- Senhas e criptografia
- XSS
- SQL Injection
- upload de arquivos
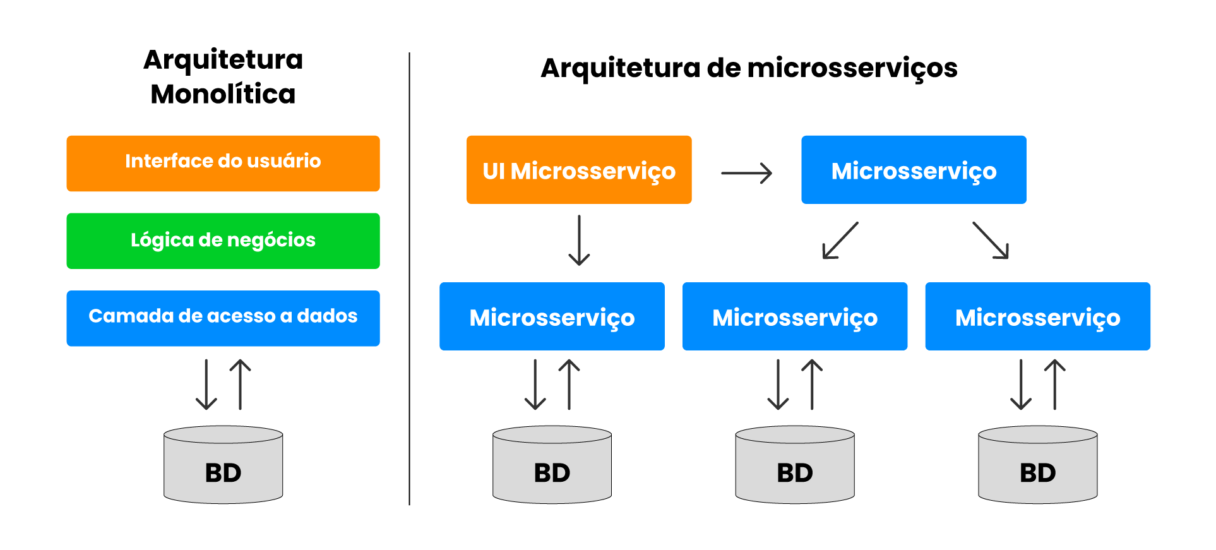
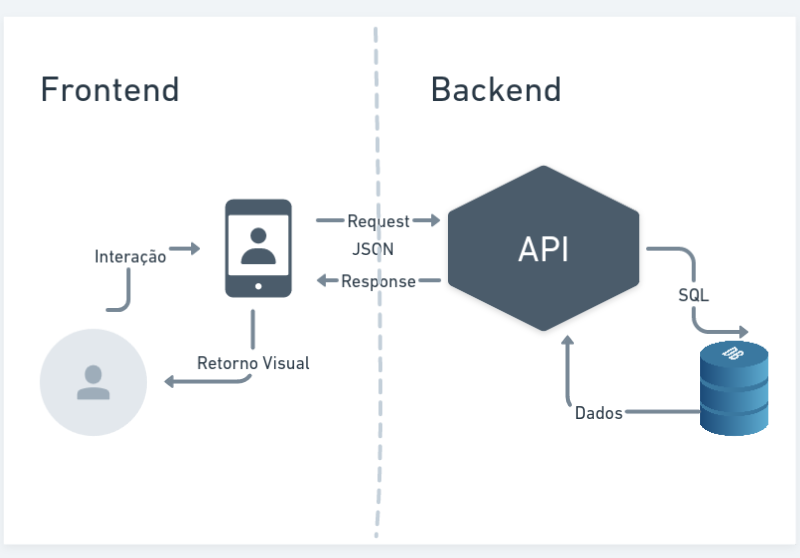
Arquiteturas da Web


Validar
do Latim, validare
Tornar Válido
Dar Validade
Onde precisamos validar?
Validações no frontend são usabilidade
Validações no backend são segurança
E onde entra a segurança?


Segurança não é produto, é processo, ela fornece qualidade
Segurança e Velocidade de entrega são situações completamentes diferentes.
Enquanto velocidade é vísivel, segurança não...
até que ela falhe
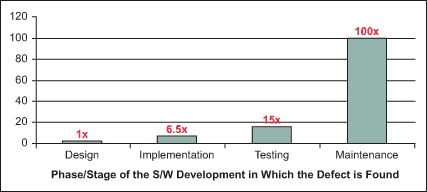
Custo para corrigir uma falha de segurança

Retirado de relatório da IBM
Vale ressaltar os pilares

- Confidencialidade: apenas quem deve pode acessar
- Integridade: dados não podem ser alterados indevidamente
- Disponibilidade: sistemas devem estar acessíveis quando necessário
O que é Segurança da Informação?
- Conjunto de práticas para proteger dados e sistemas
- Garante Confidencialidade, Integridade e Disponibilidade (CID)
EXEMPLOS CONHECIDOS
Ataque Real: Man in the Middle (MITM)
- O atacante intercepta a comunicação entre duas partes
- Pode capturar senhas, tokens ou dados sensíveis
- Muito comum em redes Wi-Fi públicas
Exemplo: Você acessa o banco em um Wi-Fi público
O invasor intercepta os dados antes que cheguem ao banco
- Phishing
- Malware/Ransonware
- Engenharia Social
- PenDrive*
Não vamos focar nisso
OWASP
OWASP Top 10
As 10 principais vulnerabilidades de segurança em aplicações web
Vulnerabilidade
do Latim, vulnerabilis
aquele que pode serferido
Suscetivel a Ferimentos
1. Quebra de Controle de Acesso
- Acesso a recursos sem a devida permissão
- Exposição ou modificação de dados indevidamente
2. Falhas Críticas de Criptografia
- Uso de algoritmos ou protocolos inseguros
- Dados sensíveis expostos ou mal protegidos
3. Injeção
- Injeção de SQL ou NoSQL
- Possibilidade de execução de comandos maliciosos
4. "Design" Inseguro
- Ausência de segurança já na fase de projeto
- Arquitetura ou fluxos vulneráveis por concepção
5. Problemas de Configuração de Segurança
- Configurações padrão inseguras
- Serviços desnecessários expostos
6. Componentes Vulneráveis e Desatualizados
- Uso de bibliotecas e pacotes com falhas conhecidas
- Falta de atualização ou monitoramento de dependências
7. Falhas de Identificação e Autenticação
- Gestão inadequada de credenciais
- Quebra na autenticação ou sessões
8. Falhas de Integridade de Software e Dados
- Atualizações ou pacotes comprometidos
- Manipulação maliciosa de dados ou software
9. Falhas de Monitoramento e Logging
- Ausência de logs de segurança
- Falhas não detectadas a tempo
10. SSRF - Server Side Request Forgery
- Servidor faz requisições manipuladas externamente
- Pode acessar redes internas ou serviços privados
Conclusão
Segurança deve estar presente em todas as fases do desenvolvimento!
Como se Proteger das Vulnerabilidades
Boas práticas e exemplos em PHP e JavaScript
1. Quebra de Controle de Acesso
- Valide permissões no backend
- Nunca confie apenas no frontend
//php
if (!$user->canAccess('admin_area')) {
abort(403);
}
//js
if (!user.permissions.includes('admin_area')) {
alert('Acesso negado');
window.location = '/';
}
2. Falhas Críticas de Criptografia
- Use algoritmos modernos e seguros
- Nunca armazene senhas em texto puro
$hash = password_hash($senha, PASSWORD_DEFAULT);
if (password_verify($senha, $hash)) {
// Autenticar usuário
}
// Exemplo de criptografia simples no frontend (nunca suficiente sozinho)
const encoded = btoa('dado confidencial');
console.log(encoded);
3. Injeção
- Sempre use prepared statements no backend
- Escape dados exibidos no frontend
4. Design Inseguro
- Inclua segurança no processo de projeto
- Pense em cenários de ataque desde o início
5. Problemas de Configuração de Segurança
- Desative serviços e portas não usados
- Revise as configurações de produção
// Exemplo de .env seguro
APP_DEBUG=false
APP_ENV=production
6. Componentes Vulneráveis e Desatualizados
- Mantenha dependências sempre atualizadas
- Use ferramentas como Composer Audit e NPM Audit
7. Falhas de Identificação e Autenticação
- Use autenticação forte e tokens seguros
- Implemente timeouts de sessão
session_set_cookie_params(['httponly' => true, 'secure' => true]);
session_start();
// Exemplo simples de timeout de sessão no frontend
setTimeout(() => {
alert('Sessão expirada');
window.location = '/login';
}, 1800000); // 30 minutos
8. Falhas de Integridade de Software e Dados
- Verifique integridade de pacotes e uploads
- Use assinaturas digitais se possível
9. Falhas de Monitoramento e Logging
- Implemente logs de segurança no backend
- Monitore eventos suspeitos
Log::warning('Tentativa de acesso não autorizado', ['user' => $user->id]);
10. SSRF - Server Side Request Forgery
- Valide e limite URLs recebidas pelo servidor
- Evite requisições diretas a redes internas
if (!filter_var($url, FILTER_VALIDATE_URL) || !str_starts_with($url, 'https://')) {
throw new Exception('URL inválida');
}
Bora começar a festa

Bibliotecas Úteis para Segurança
Ferramentas para proteger suas aplicações PHP e JavaScript
Criptografia e Hash de Senha
- PHP: password_hash (nativo e seguro)
- PHP: defuse/php-encryption para criptografia simétrica
- JavaScript: bcryptjs ou crypto (Node)
$hash = password_hash('senhaSegura', PASSWORD_DEFAULT);
const bcrypt = require('bcryptjs');
const hash = bcrypt.hashSync('senhaSegura', 10);
CSRF Token
- PHP: Laravel já gera CSRF automaticamente
- JS: Enviar o token nos cabeçalhos AJAX
// Blade no Laravel
@csrf
// Axios exemplo
axios.post('/rota', dados, {
headers: { 'X-CSRF-TOKEN': token }
});
Validação de Dados
- PHP: Respect/Validation
- Laravel: Validator nativo
- JS: Yup ou Validator.js
use Respect\Validation\Validator as v;
if (!v::email()->validate($email)) {
throw new Exception('E-mail inválido');
}
import * as yup from 'yup';
const schema = yup.string().email().required();
schema.validate('exemplo@teste.com');
Prevenção de SQL Injection
- PHP: Sempre use Prepared Statements (PDO, Eloquent, Doctrine)
- JS: Bibliotecas como sequelize ou knex
$stmt = $pdo->prepare('SELECT * FROM users WHERE email = :email');
$stmt->execute(['email' => $email]);
Prevenção de XSS
- PHP: htmlspecialchars ou twig autoescape
- JS: DOMPurify para sanitizar entradas
echo htmlspecialchars($input, ENT_QUOTES, 'UTF-8');
const clean = DOMPurify.sanitize(userInput);
document.getElementById('output').innerHTML = clean;
Controle de Acesso e Permissões
- PHP: Symfony Voters, Laravel Gates/Policies
- JS: Gerenciamento de permissões no frontend, mas validação final no backend
// Exemplo Laravel Policy
public function update(User $user, Post $post)
{
return $user->id === $post->user_id;
}
Gerenciamento Seguro de Uploads (PHP)
- Valide o MIME Type e extensão
- Armazene arquivos fora da pasta pública se possível
$allowedTypes = ['image/jpeg', 'image/png'];
if (!in_array($_FILES['file']['type'], $allowedTypes)) {
throw new Exception('Tipo de arquivo não permitido');
}
move_uploaded_file($_FILES['file']['tmp_name'], '/safe_path/' . basename($_FILES['file']['name']));
Outras Bibliotecas Relevantes
- PHP: ParagonIE/RandomCompat - Geração segura de números aleatórios
- PHP: symfony/security-csrf - Proteção CSRF se não usar framework
- JS: helmet (Node) - Cabeçalhos de segurança HTTP
- JS: crypto - Criptografia nativa no Node.js
Resumo
o Mundão tá aí pra ensinar!
@alessandro_feitoza
youtube.com/c/AlessandroFeitozaComputaria